No products in the cart.

Mockplus DT (Annual Subscription)
Annual Deal Plan
What you get in this deal
- Unlimited Projects
- Sketch/Figma File Import
- Team Management
30 Day Money-back Guarantee
00 Day
00 Hrs
00 Min
00 Sec
TL;DR
- Collaborate with your team remotely/locally in real-time.
- Access a library of premade UI templates and kits.
- Alternative to: Sketch, Adobe XD, and Figma.
- Best for both Solo Designers and Small UI Design Teams.
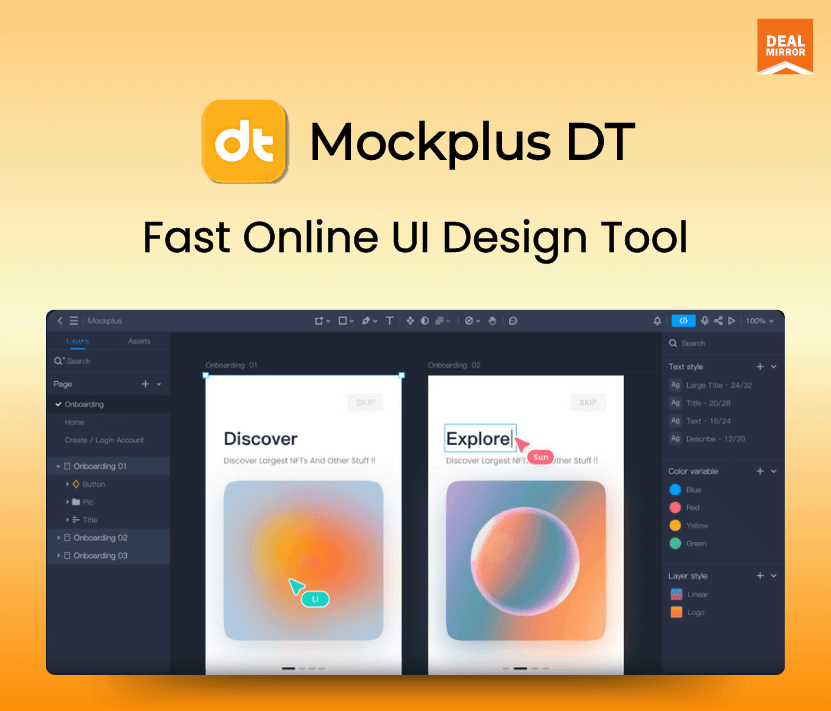
Mockplus DT
Are you struggling to collaborate effectively using Adobe XD or Sketch? Tired of high costs with Figma, especially for new developer seats?
Introducing Mockplus DT (https://www.mockplus.com/mockplus-dt), an affordable and fast design tool.
It is an online UI design tool that allows you to design, animate, collaborate, and share web, app, or desktop interface designs all in one place.
It has easy-to-use interfaces and a wide range of features for powerful vector design.
This UI Design Tool enables designers of all skill levels to quickly generate and test interface concepts from scratch.
Mockplus DT is suitable for both individual designers and small UI design teams. It accelerates the translation of raw design ideas into testable, interactive interfaces while also streamlining your UI design workflow.
Intro Video
Mockplus DT’s Highlights:
- Import Options: Import all of your files and design asset libraries from Sketch or Figma with a single click. Create new designs by quickly editing, refining, and adding interactions.
- UI Design Template: Access a library of premade UI templates and kits directly embedded in Mockplus DT.
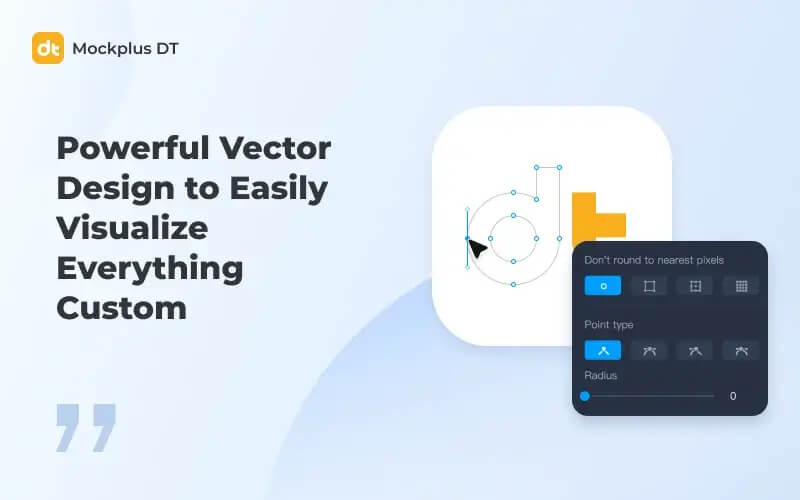
- Easy Vector Design: Use powerful vector design features like pen and pencil tools, boolean operations, and rotating copies to easily personalize every detail.
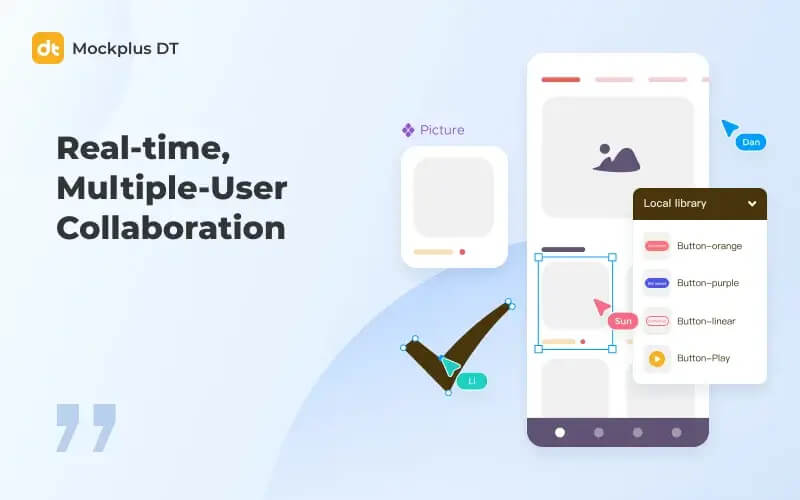
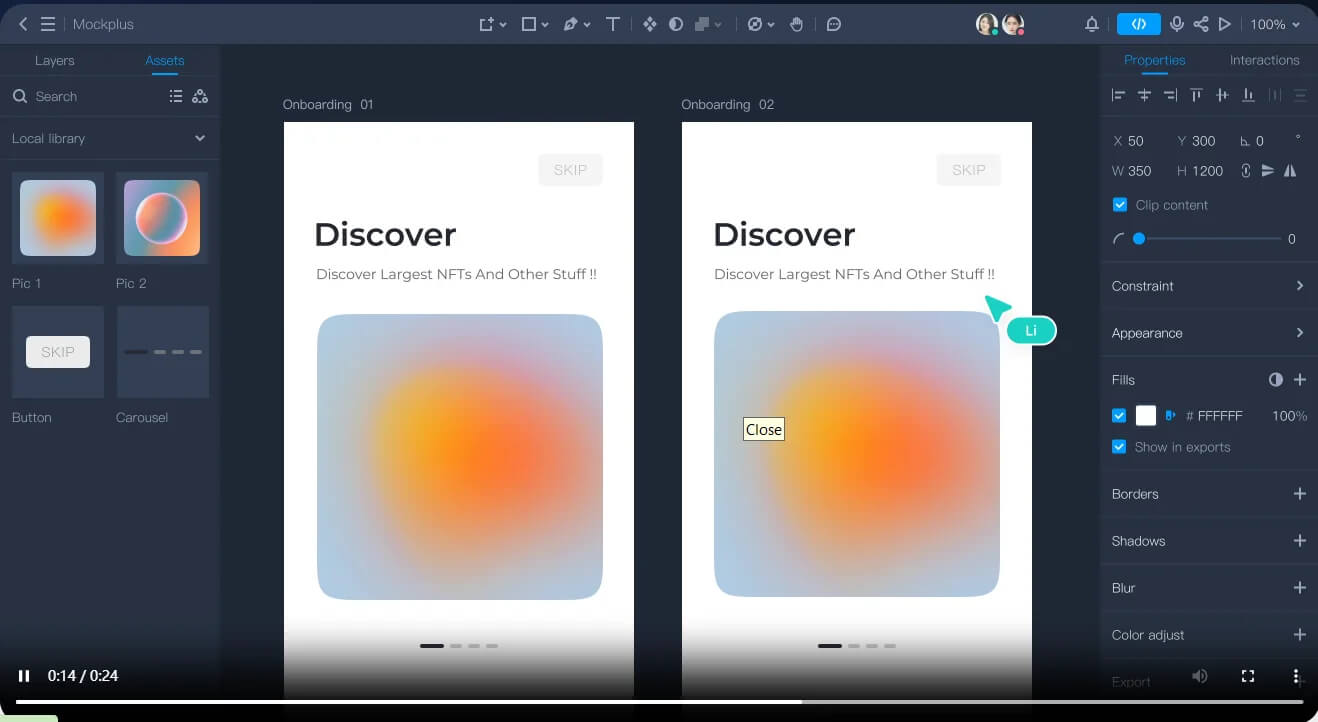
- Real-time Collaboration: Collaborate in real-time with your team, whether remote or local. Teammates can join via a link and co-edit the same project, regardless of where they are.
- Drag-and-Drop Interactivity: Create smooth transitions between pages or clickable hotspots by easily adding interactions and animations.
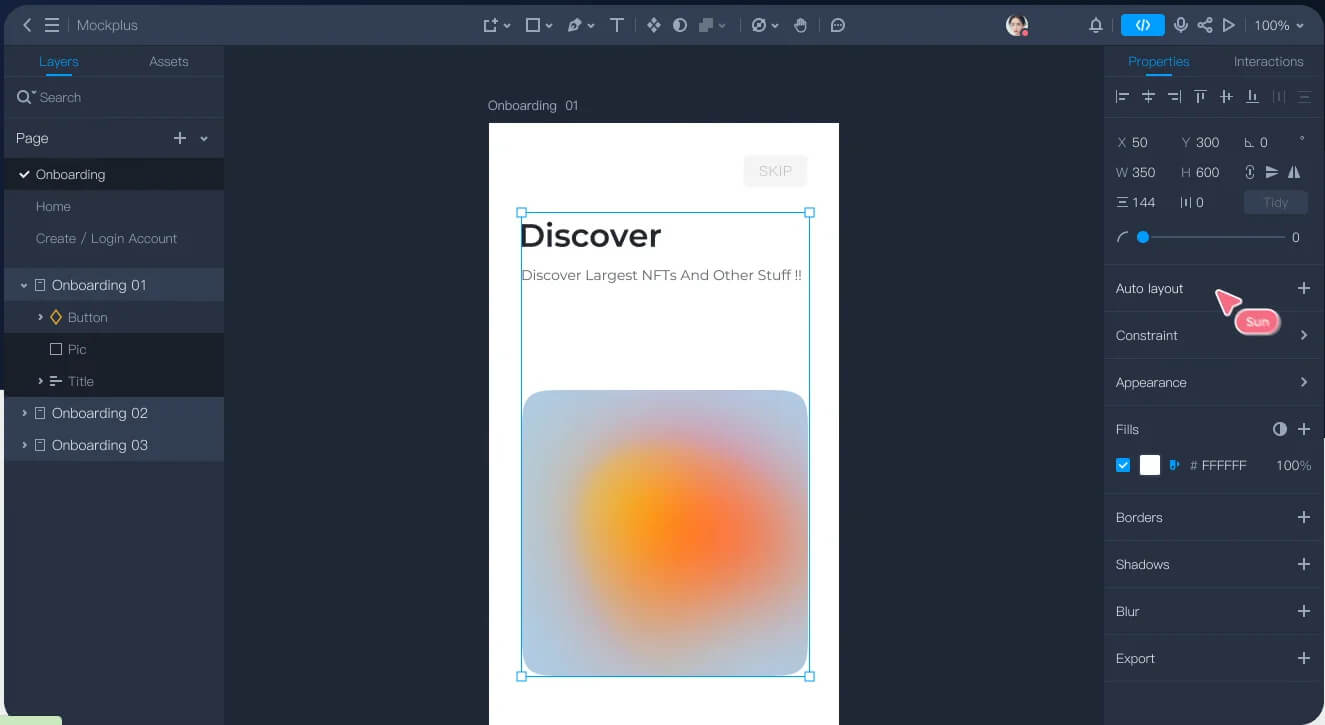
- Auto Layout + Smart Layout: Enable the Auto Layout and Smart Layout features to create responsive and adaptive interfaces with minimal manual adjustments.
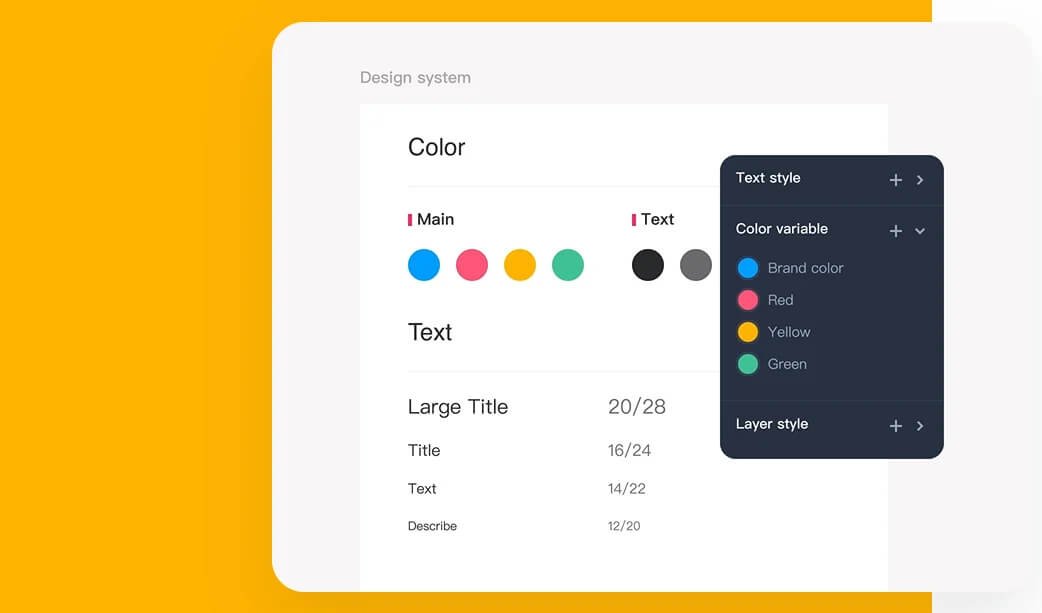
- Shared Design Systems: Create and reuse shared design asset libraries to ensure consistency and scalability across multiple designs.
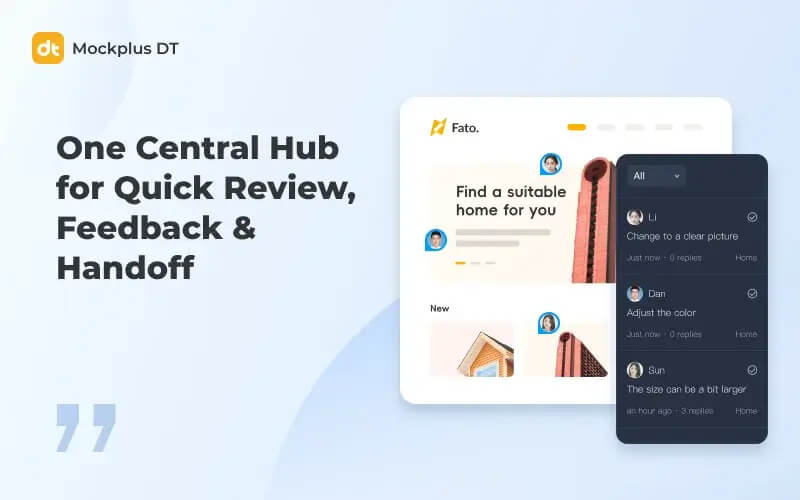
- Share and feedback: Use the comment mode to invite others to review designs and leave comments directly on the screen by providing a link.
- Simplified Developer Handoff: Provide developers with all the resources they require via a dedicated Dev Mode link, including assets, design specs, code snippets, and annotations.
- Auto-generated Design Specifications and Assets: Mockplus DT generates design specs, assets, and code snippets automatically, allowing developers to quickly access and implement design elements.
- Powerful Export Options: Export your design files as Sketch, PDF, images, or offline HTML prototypes for backup and demonstration purposes.
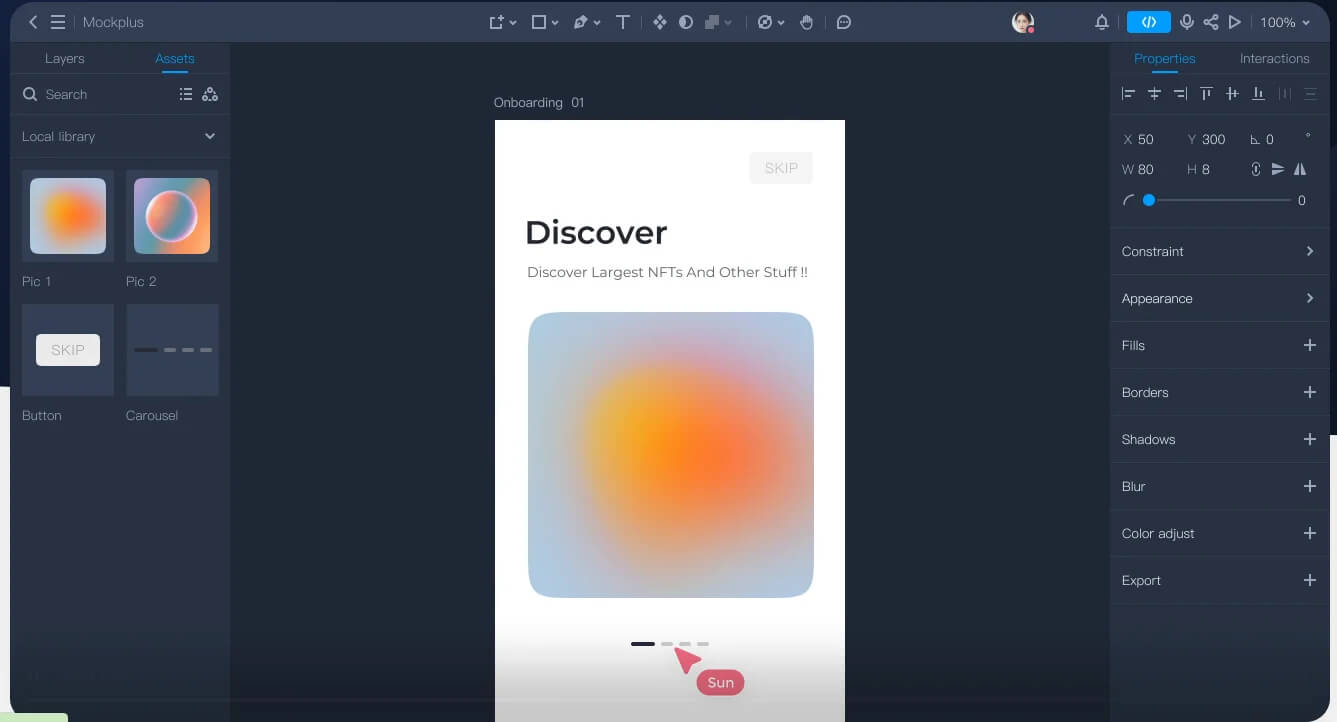
Features Of Mockplus DT




Mockplus DT is the best alternative to Figma
- While Figma is a web-based design tool that helps design teams resolve most design challenges, its prices are somewhat unfriendly.
- Luckily, there is Mockplus DT, which includes all the core features of Figma and mirrors the editing practices and shortcuts you may already be used to in Figma.
- Most importantly, Mockplus DT is much more budget-friendly. Developers can be invited as regular users without any additional fees, once and for all.
Mockplus DT perfectly integrates with Figma and Sketch
- Whether you now rely on Figma or Sketch, you can freely import all your files and asset libraries from Figma and Sketch to do the file transfer or go on with your design process.
- Simply drag and drop your files into Mockplus DT, and nearly all of your files and interactions will become editable, so you can feel free to refine the details and smoothly manage the collaboration and handoff process.
Dashboard Overview




Use Cases:
- Multiple users co-edit the same page in real-time
- Powerful vector design customizes any UIs quickly.
- Dev mode gives developers anything they need via a link
- No learning curve, efficient and budget-friendly
Deal Terms:
- Length of access: Lifetime
- Redeem your code within 60 days of purchase
- 30-Days Money-Back Guarantee (For Non-Prime Members and Regular users)
- 60-Day Money-Back Guarantee (For DealMirror Prime Members Only)
Mockplus DT (Annual Subscription)
Annual Deal Plan
What you get in this deal
- Unlimited Projects
- Sketch/Figma File Import
- Team Management
30 Day Money-back Guarantee
00 Day
00 Hrs
00 Min
00 Sec
Pricing
License Tier 1
One Time Payment
$29
$79
- Access to Mockplus DT Premier Annual Plan
- 1 User Plan
- Unlimited personal projects
- Unlimited collaborative projects
- Unlimited pages per project
- Unlimited version histories
- Unlimited free guests
- Sketch/Figma file import
- Co-edit in real-time
- Dev mode
- Publish to Mockplus Cloud
- Team management
- Assign Admins
- Organize and manage by groups
- Create, assign, and manage tasks
- Write & share PRDs
- Build & maintain design systems
License Tier 2
One Time Payment
$87
$237
- Access to Mockplus DT Premier Annual Plan
- 3 User’s Plan
- Unlimited personal projects
- Unlimited collaborative projects
- Unlimited pages per project
- Unlimited version histories
- Unlimited free guests
- Sketch/Figma file import
- Co-edit in real-time
- Dev mode
- Publish to Mockplus Cloud
- Team management
- Assign Admins
- Organize and manage by groups
- Create, assign, and manage tasks
- Write & share PRDs
- Build & maintain design systems
License Tier 3
One Time Payment
$145
$395
- Access to Mockplus DT Premier Annual Plan
- 5 User’s Plan
- Unlimited personal projects
- Unlimited collaborative projects
- Unlimited pages per project
- Unlimited version histories
- Unlimited free guests
- Sketch/Figma file import
- Co-edit in real-time
- Dev mode
- Publish to Mockplus Cloud
- Team management
- Assign Admins
- Organize and manage by groups
- Create, assign, and manage tasks
- Write & share PRDs
- Build & maintain design systems
FAQ's
How do I get access to Mockplus after purchasing the deal?
– After purchasing, you will get a unique activation code in your mailbox. Simply follow the instructions on your email and your deal is activated!
Are there any extra fees for new updates and releases after purchase?
– No. All updates and releases are automatically updated, there are no extra fees.
Can this product be accessed on all devices?
– Yes. As a web-based design tool, this product can be accessed on all devices with a web browser, such as mobile phones, iPads, computers, and laptops.
Is lifetime support available for this product?
– Yes, free support is available for life. If you do have any questions or suggestions, please contact us at support@mockplusapp.com.
Can I get an invoice for my subscription under my company name?
– Yes, you can. Just send us an email at support@dealmirror.com, and we will take care of this.
Reviews
2 reviews for Mockplus DT : Fast Online UI Design Tool
Add a review Cancel reply
You must be logged in to post a review.
Alice Hayden –
Mockplus DT has transformed my UI design process! The tool is incredibly fast and responsive, allowing me to prototype and iterate designs with minimal delay.
John Spencre –
Mockplus DT is a solid choice for UI design with its speed and efficiency. The online interface is intuitive, and the rapid design capabilities make it great for quick turnarounds.